Publicado em: 03, abril 2025

Um milissegundo pode parecer insignificante, mas você sabia que a cada 100 milissegundos adicionais no tempo de carregamento de um site, a taxa de conversão pode cair até 7%? Sim, pequenos detalhes fazem toda a diferença no mundo digital. Foi com isso em mente que comecei a trabalhar para atingir as melhores métricas possíveis no Google Lighthouse.
O Google Lighthouse é uma ferramenta gratuita que avalia a qualidade técnica de um site em termos de desempenho, acessibilidade, melhores práticas, SEO e PWA (Progressive Web Apps). Ao executar auditorias periódicas, pude identificar exatamente onde meus sites estavam falhando e agir rapidamente para corrigi-los.
O Lighthouse avalia um site com base em várias métricas-chave, sendo as principais:
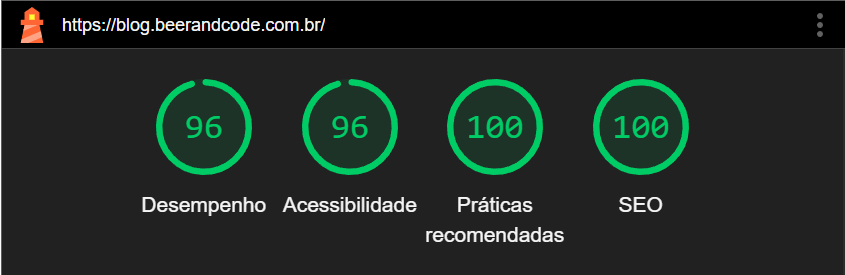
Essas métricas combinadas formam a pontuação geral de desempenho do Lighthouse, onde acima de 90 é considerado excelente.
Auditoria de Desempenho
Essa auditoria avalia a saúde técnica do site, medindo quão rápido e eficientemente ele carrega e responde às interações dos usuários. O Lighthouse agrupa diversas métricas (como FCP, LCP, TBT, CLS e TTI) para fornecer uma pontuação geral que idealmente deve estar perto de 100. Um desempenho fraco pode indicar problemas como scripts lentos, excesso de recursos externos ou imagens pesadas.
Auditoria de Acessibilidade
Essa auditoria mede a facilidade com que pessoas com diferentes habilidades podem acessar e navegar pelo site. Minha meta foi sempre atingir um valor perfeito de 100, garantindo uma experiência inclusiva para todos os usuários. Algumas práticas essenciais incluem:
Auditoria de Melhores Práticas
Nesta categoria, o Lighthouse avalia o uso de boas práticas no desenvolvimento web, como segurança, desempenho e compatibilidade. Minha abordagem foi focar sempre em práticas recomendadas pelo Google e pela comunidade de desenvolvedores, mantendo uma pontuação consistentemente acima de 90.
Auditoria de SEO
A auditoria de SEO analisa se o site está otimizado para mecanismos de busca. Alguns dos fatores essenciais incluem:
Auditoria de PWA (Progressive Web Apps)
Esta auditoria verifica se o site utiliza recursos modernos da web para oferecer uma experiência robusta em dispositivos móveis, como HTTPS e redirecionamento adequado. Garantir boas práticas nessa área resultou em sites mais seguros, rápidos e agradáveis para os usuários.
Primeiro, criei o backoffice utilizando o Filament, estruturando o conteúdo em recursos padrões do Filament. Caso você precise aprender mais sobre o Filament ou como estruturar aplicações Laravel, recomendo conferir o nosso clã do Beer and Code, onde abordamos esses temas com profundidade.
Para o frontend, utilizei uma estrutura padrão com Blade, Tailwind CSS e Alpine.js, mantendo simplicidade e eficiência.
Laravel Export é um pacote da Spatie que permite exportar sua aplicação Laravel como um site estático.
Instalação:
composer require spatie/laravel-export php artisan vendor:publish --provider=Spatie\\Export\\ExportServiceProvider
Minha Configuração personalizada (sem crawler automático): Editei o AppServiceProvider para exportar apenas rotas específicas:
namespace App\Providers;
use App\Models\Category;
use App\Models\Post;
use Illuminate\Support\ServiceProvider;
use Spatie\Export\Exporter;
class AppServiceProvider extends ServiceProvider
{
public function boot(Exporter $exporter): void
{
$exporter->crawl(false);
$exporter->paths('/');
$exporter->paths('/termos-de-servico');
$exporter->paths('/politica-de-privacidade');
$exporter->paths(Category::all()->pluck('slug')->toArray());
$exporter->paths(
Post::with('category')->get()->map(fn($post) => "{$post->category->slug}/{$post->slug}")->toArray()
);
}
}Laravel Sitemap (Spatie) facilita o SEO criando automaticamente sitemaps.
Instalação:
composer require spatie/laravel-sitemap php artisan vendor:publish --provider="Spatie\Sitemap\SitemapServiceProvider" --tag=sitemap-config
Comando personalizado: Criei um comando Artisan para gerar o sitemap dinamicamente:
namespace App\Console\Commands;
use App\Models\Category;
use App\Models\Post;
use Carbon\Carbon;
use Illuminate\Console\Command;
use Spatie\Sitemap\Sitemap;
use Spatie\Sitemap\Tags\Url;
class GenerateSiteMap extends Command
{
protected $signature = 'app:generate-site-map';
public function handle()
{
$sitemap = Sitemap::create()->add(Url::create('/')->setLastModificationDate(Post::latest()->first()->updated_at));
Category::all()->map(fn ($item) => $sitemap->add(Url::create("/{$item->slug}")
->setLastModificationDate(Post::where('category_id', $item->id)->latest()->first()?->updated_at ?? Carbon::now())));
Post::with('category')->get()->map(fn ($item) => $sitemap->add(Url::create("/{$item->category->slug}/{$item->slug}")->setLastModificationDate($item->updated_at)));
$sitemap->add(Url::create('/politica-de-privacidade')->setLastModificationDate(Carbon::create('2025', '02', '22', '21', '18')));
$sitemap->add(Url::create('/termos-de-servico')->setLastModificationDate(Carbon::create('2025', '02', '22', '21', '18')));
$sitemap->writeToFile(public_path('sitemap.xml'));
}
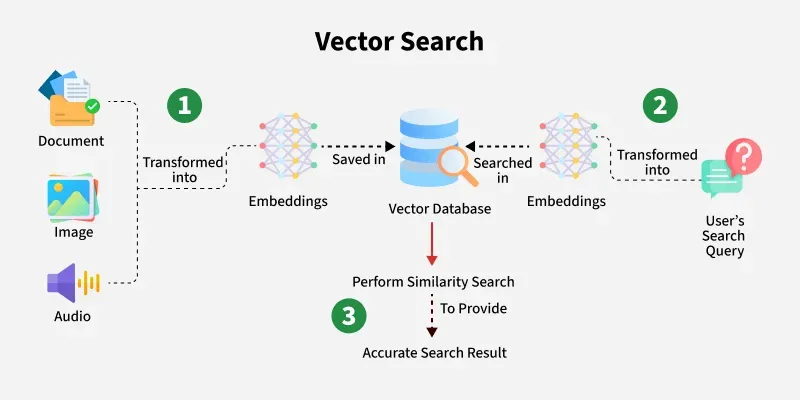
}Fuse.js é uma biblioteca JavaScript leve para busca fuzzy no frontend.
Para gerar o JSON necessário utilizei outro comando Artisan:
namespace App\Console\Commands;
use App\Models\Post;
use Illuminate\Console\Command;
use Illuminate\Support\Facades\Storage;
class GenerateIndexJson extends Command
{
protected $signature = 'app:generate-index-json';
public function handle()
{
$data = Post::with('level', 'category')->get();
Storage::disk('public')->put('index.json', json_encode($data));
}
}Este JSON será consumido pelo Fuse.js no frontend para buscas rápidas e eficientes.
Configurei os hooks pré-exportação para automatizar tarefas:
'before' => [
'assets' => 'npm run build',
'search' => 'php artisan app:generate-index-json',
'sitemap' => 'php artisan app:generate-site-map'
],Esses comandos garantem que assets, busca e sitemap estejam sempre atualizados antes da exportação.
Netlify é um serviço de hospedagem estática que oferece:
Como usar:
Após essa configuração simples, o Netlify cuida automaticamente do deploy e hospedagem, fornecendo URLs de pré-visualização a cada deploy e integração com Git.
Com esses passos, transformei minha aplicação Laravel em um site estático com performance excepcional, fácil manutenção e hospedagem gratuita no Netlify. Isso é ideal para blogs, landing pages e sites institucionais que não precisam de interação constante com o banco de dados.
Explore essas ferramentas e transforme seus projetos Laravel com eficiência e simplicidade!

Mais de 10 anos de experiência com Laravel e sólidos conhecimentos em frameworks front-end, como ReactJS, React Native e Vue JS. Experiência em Design de Serviço. No primeiro projeto profissional como júnior, desenvolveu em e-commerce para a maior indústria de equipamentos odontológicos da América Latina. Atualmente, atua como Full Stack Engineer Specialist em uma grande multinacional. Lidera decisões técnicas e é um suporte fundamental para a equipe de desenvolvimento.